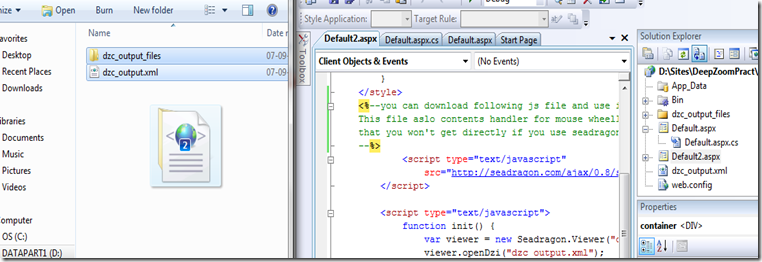
You can find how to create and add deepzoom content and dzc xml file here and here.
Now Download AjaxControlToolkit from here. And add reference of AjaxControlToolkit.dll to your project.
In your apsx page add following line to register ajax toolkit.
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="ajaxToolkit" %>
Copy paste following code inside <HTML></HTML> tag.
Change name of dsc/dzi xml file from “dzc_output.xml” to name you are using.
<head runat="server"> <style type="text/css"> .hidden_seadragon { position: absolute; top: -100000px; display: none; } </style> </head> <body> <form id="form1" runat="server"> <ajaxToolkit:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"> </ajaxToolkit:ToolkitScriptManager> <ajaxToolkit:Seadragon runat="server" ID="dummy" Width="0" Height="0" CssClass="hidden_seadragon"> </ajaxToolkit:Seadragon> <div id="container" style="width: 640px; height: 480px; color: White; background-color: Black;"> </div> <script type="text/javascript"> //<![CDATA[ var seadragon = null; function init() { seadragon = Sys.Component.create(Sys.Extended.UI.Seadragon.Viewer, { "controls": [] , "overlays": [] , "prefixUrl": "/" , "xmlPath": "" } , null , null , $get("container")); seadragon.openDzi("dzc_output.xml"); } Sys.Application.add_init(init); function handle(delta, Px, Py) { var bounds = Sys.UI.DomElement.getBounds($get("container")); var RegMinX = bounds.x; var RegMaxX = bounds.x + bounds.width; var RegMinY = bounds.y; var RegMaxY = bounds.y + bounds.height; if (Px >= RegMinX && Px <= RegMaxX && Py >= RegMinY && Py <= RegMaxY) { if (seadragon.viewport) { if (delta >= 0) { seadragon.viewport.zoomBy(seadragon.config.zoomPerClick / 1.0); } else if (delta < 0) { seadragon.viewport.zoomBy(1.0 / seadragon.config.zoomPerClick); } seadragon.viewport.applyConstraints(); } return true; } return false; } /* The mouse wheel script Reference from: http://adomas.org/javascript-mouse-wheel/ I just make a little modification to meet the requirement. */ function wheel(event) { var delta = 0; if (!event) /* For IE. */ event = window.event; if (event.wheelDelta) { /* IE/Opera. */ delta = event.wheelDelta / 120; /** In Opera 9, delta differs in sign as compared to IE. */ if (window.opera) delta = -delta; } else if (event.detail) { /** Mozilla case. */ /** In Mozilla, sign of delta is different than in IE. * Also, delta is multiple of 3. */ delta = -event.detail / 3; } /** If delta is nonzero, handle it. * Basically, delta is now positive if wheel was scrolled up, * and negative, if wheel was scrolled down. */ if (delta) { var prv = handle(delta, event.x ? event.x : event.clientX, event.y ? event.y : event.clientY); /** Prevent default actions caused by mouse wheel. * That might be ugly, but we handle scrolls somehow * anyway, so don't bother here.. */ if (prv) { if (event.preventDefault) event.preventDefault(); event.returnValue = false; } } } /** Initialization code. * If you use your own event management code, change it as required. */ if (window.addEventListener) /** DOMMouseScroll is for mozilla. */ window.addEventListener('DOMMouseScroll', wheel, false); /** IE/Opera. */ window.onmousewheel = document.onmousewheel = wheel; //]]> </script> </form> </body>
Let me know if this has helped you. Please do share if you know better way to do the same.